Deploying a static website
Using Cloudflare CDN, Azure DevOps and Static Web Site for free
Posted on: 2024-12-30

As part of my work in IT over the past few decades, I've often had to deploy complex apps through cloud instances, containers, serverless and more. But sometimes all you need is a simple, static web page. In this case, there's no need to deploy massively overkill infrastructure, or pay large amounts of money, especially if it's a small hobby project or a low traffic site. Today I'll show you an easy way to deploy a static web site for free. We'll be using 3 main tools:
- Azure DevOps - This will host our code repo and the deployment pipeline.
- Azure Static Web Apps - This will host the actual web site.
- Cloudflare - This will host our custom domain, and provide caching and DOS protection. (optional)
Making the repository
The first thing to do is to go to Azure DevOps, register for a new account if you don't already have one, and create a new project. Name the project according to the site you want to deploy, and make a new repository for the code.
You can then use the Clone option to export this repo into your favorite code editor. Create a new folder called /public which will contain our web site, and make an /public/index.html file containing whatever content you want the site to have.
Creating the web app
The next step is to go to the Azure Portal and create our static web app. If you don't have an account yet, you'll have to register for one and setup a pay-as-you-go subscription.
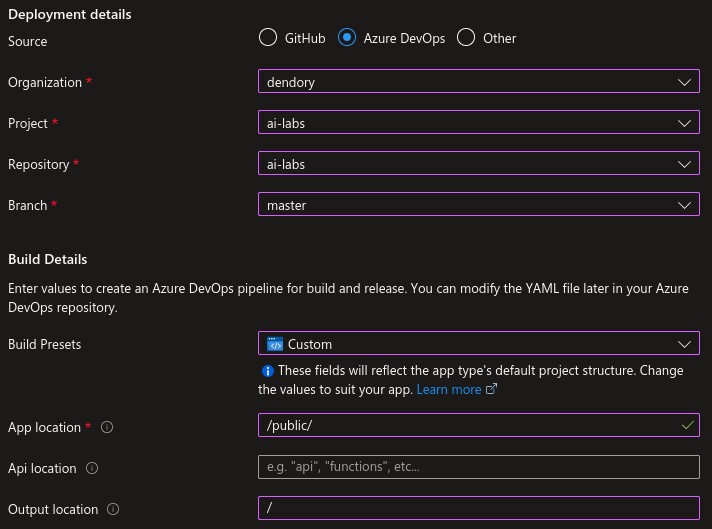
On the Azure portal, search for Static Web Apps and click on Create. You can follow the wizard and answer the questions it asks such as the name of the site, your subscription information, and so on. For the deployment source, select Azure DevOps and select the repository your code lives in. Select Custom for the build preset and enter /public/ for the app location and / for the output location. Finally on the second page select Deployment token for the authorization policy:

If all goes well, a new variables group should be created with your deployment token and a new file called azure_pipelines.yml should appear in your code with the following content:
trigger:
- master
pool:
vmImage: ubuntu-latest
variables:
- group: Microsoft
steps:
- task: AzureStaticWebApp@0
inputs:
app_location: '/public/'
output_location: '/'
azure_static_web_apps_api_token: '$(AI_LABS_DEPLOYMENT_TOKEN)'
If it doesn't work, you can create the file manually. Just make sure to obtain your deployment token from the Azure Portal and add it under Libraries in Azure DevOps.
Testing the deployment
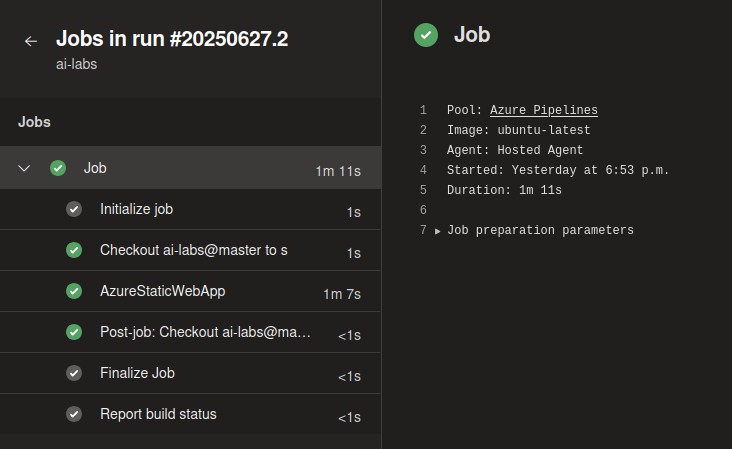
After the static web app is created, you should see a link on the Azure Portal that takes you to the web site. By default, it'll contain some basic information from Microsoft on how to setup your site. What we want however is to push our custom code, in the /public folder of our repo, onto the site. So go back to Azure DevOps, and either run the pipeline manually, or simply commit more code for it to run automatically.
If all went well and the pipeline did not show any error, your code should now be pushed to the web site. From now on, any time you want to update the site, all you need to do is push your changes to the repo and the pipeline will trigger automatically.
Custom web domain
As an optional step, you can also use a custom domain name and take advantage of Cloudflare's free caching and DOS protection. Go to your Cloudflare account or register for one if you don't already have an account. You can either register a new domain or re-use an existing one, and then edit the DNS by clicking on it.
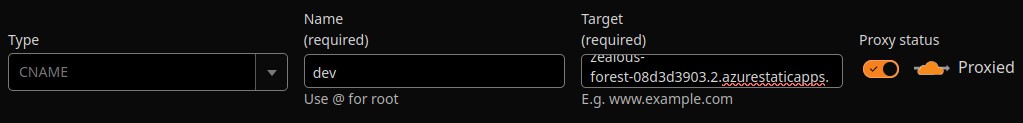
The way to pair your custom domain is by creating a custom CNAME entry that points to the hostname that Azure created for your web app:

Then, go to the Azure Portal and add the custom domain there. It will ask you to add a TXT record to the DNS in Cloudflare, so simply add the record the same way as you did for the CNAME. Once Azure has validated the record, you should now be able to access your new website using this custom domain. Everything from the SSL certificate, caching, protection and so on is handled automatically.
Overall this all takes an hour or less once you've become familiar with the tools, and it uses modern CI/CD concepts in order to deploy static web assets without too much fuss. The best is that for a small web site, this is free (except for the custom domain name). Azure also provides basic metrics and offers a lot of extensibility should you need it.